Меню сайта
Block title
 Набор журналистов!
Набор журналистов! Ответов: 0
Ответов: 0  Набор модераторов
Набор модераторов Ответов: 0
Ответов: 0  Набор файловиков
Набор файловиков Ответов: 0
Ответов: 0  наши банеры 88*31
наши банеры 88*31 Ответов: 0
Ответов: 0  банеры (468+60)
банеры (468+60) Ответов: 0
Ответов: 0 Категории файлов
| скрипты [19] |
| шаблоны [13] |
| иконки для Форума [5] |
| иконки груп [6] |
| иконки favicon.ico [4] |
| ajax окна [1] |
| кнопка скачать [2] |
Опрос сайта
Витрина Ссылок
Мини профиль
Мини Чат
Block title
| | dima347 Добавил файлов: 176 Количество постов: 9 |
 | Den_williams Добавил файлов: 0 Количество постов: 0 |
 | creat1vex Добавил файлов: 0 Количество постов: 0 |
| | XZOTIX Добавил файлов: 0 Количество постов: 0 |
| | чудо Добавил файлов: 0 Количество постов: 0 |
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Реклама на сайте

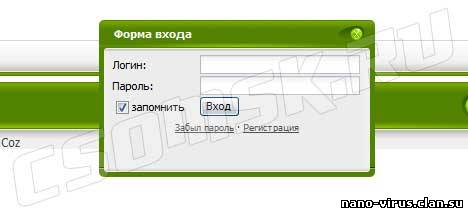
Симпатичный Зелёный вид Ajax окон - Скрипты для ucoz сайтов
Категоря: ajax окна | Просмотров: 307 | Добавил: dima347 | Дата: 10.05.2024 | Рейтинг: 0.0/0 | Комментарии (0)
 | Информация: Посетители, находящиеся в группе Гости,не могут скачивать файлы с данного сайта. |
Установка:
1.В файловом менеджере создаем папку designs_135в ней создаём ещё одну папку, с названием ajax,
2.Загружаем все изображения из скаченного архива в Путь: ФМ »designs_135 » ajax
3.Вставляем код в:
Пу » Управление дизайном » Таблица стилей (CSS) в самый конец:
Code
/* AJAX WIN START*/
.xw-plain .xt {margin-top:6px; background-image:url(/designs_135/ajax/tool-sprites.gif);}
.xw-plain div.xt-close {width:27px; height:15px; display:block; position:relative; top:-2px; background:url(/designs_135/ajax/ajax_close.png) no-repeat 0 0;}
.xw-plain div.xt-close:hover {background:url(/designs_135/ajax/ajax_close.png) no-repeat 0 -15px;}
.xw-plain div.xw-blank {display:none !important; background:#000;}
.xw-plain div.xw-tl {padding-left:10px; background-image:url(/designs_135/ajax/xw-tl.png); background-color:transparent;}
.xw-plain div.xw-tr {padding-right:10px; background-image:url(/designs_135/ajax/xw-tr.png); background-color:transparent;}
.xw-plain div.xw-tc {height:31px; position:relative; z-index:10; overflow:hidden; background-image:url(/designs_135/ajax/xw-tc.png); background-position:center 0 !important; background-color:#4d8001;}
.xw-plain div.xw-ml {padding-left:10px; background-image:url(/designs_135/ajax/xw-ml-csomsk-ru.png); background-color:transparent;}
.xw-plain div.xw-mr {padding-right:10px; background-image:url(/designs_135/ajax/xw-mr.png); background-color:transparent;}
div.x-sh.xsl,
div.x-sh.xsr,
div.x-sh.xsb {display:none !important; background:0;}
.xw-plain div.xw-bl {height:10px; display:block !important; padding-left:10px; background-image:url(/designs_135/ajax/xw-bl.png); background-color:transparent;}
.xw-plain div.xw-br {height:10px; padding-right:10px; background-image:url(/designs_135/ajax/xw-br.png); background-color:transparent;}
.xw-plain div.xw-bc {height:10px; background-image:url(/designs_135/ajax/xw-bc.png); background-color:transparent;}
.u-menuvsep {font-size:0px;}
.xw-plain .xw-hdr {height:34px;}
.xw-plain .xw-hdr-text {padding-left:5px;line-height: 26px; font-size:11px; font-weight:bold; color:#fff;}
.xw-plain div.xw-mc {color:#545858; background:#edecec !important;}
.xw-plain .xw-mc {border:0 !important;}
.xw-plain div.xw-body {border:0 !important;}
/* AJAX WIN END*/
| Всего комментариев: 0 | |
nano-virus.clan.su рекомендует
|